Video Containers
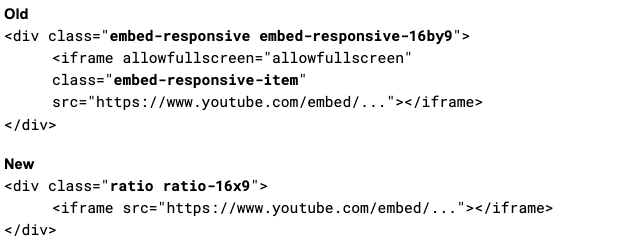
The Bootstrap 4 classes for embedding responsive media have been replaced by a simple ratio system of classes that force the same ratio on content regardless of the screen sizes. These can be updated by doing a find/replace on "embed-responsive embed-responsive-16by9" to change that to "ratio ratio-16x9". You also need to remove “embed-responsive-item”from the <iframe>.

Ratio Documentation: https://getbootstrap.com/docs/5.0/helpers/ratio/
Because this is a result of moving from Bootstrap 4 to 5, if you make this change before August 3, it is recommended that you avoid publishing the page before August 3.